스터디룸
Enjoy our interesting and informative contents.
2016년 웹디자인 트렌드에 대해 알아볼까요?
- 21339
- 2016-01-08
아..벌써 또 한해가 지나가고 2016년을 바라보고 있습니다.
예전에도 2014년 웹디자인 트렌드에 대해 소개한지 얼마 안된거 같다고 하면서
2015년 웹디자인 트렌드 포스팅을 했었는데 이제 2016년입니다~
시간이 정말 빠르네요ㅋㅋㅋㅋ

오늘도 웹디자인 트렌드에 대해서 소개합니다.
2016년 웹디자인 트렌드~ 두둥~!!
디자인엔 여러가지가 있죠.
그래픽 디자인도 있고, 산업 디자인도 있고 등등
이들과 마찬가지로 웹디자인의 트렌드를 보고 있자면 바뀌는것도 있고, 작년과 이어 유지하고 있는것도 있고 그런거 같아요.
그런데 한가지 좀 특징이 있다면 바로 IT 기술에 따라 상당히 좌우를 한다는겁니다.
예를 들어 다시 언급하겠지만
구글에서 밀고 있는 매터리얼 디자인(Material Design)의 경우는 2015년에 이어 2016년에도 강세로 이어질 전망입니다.
아무래도 매테리얼 디자인으로 인해 UI 프레젠테이션이랑 개발이 엄청 달라졌다고 해도 과언이 아니기 때문이 아닐까 싶은데요.
물론 이 부분은 데스트크탑 혹은 노트북 같은 제1기기로 인터넷 접속이 아닌 모바일, 스마트폰이 주력이 될 거라는 가정하에 입니다.
뭐..이 부분은 다시 말하기로 하고~
1. 시네마그래프(Cinemagraph)의 세상이 온다!
.gif)
시네마그래프가 올 해는 뭔가 강세가 되지 않을까 예상되고 있습니다.
시네마그래프가 뭐냐고요?
시네마(Cinema)와 포토그래프(Photograpg)의 합성어로
뉴욕에서 활동하는 사진작가 제이미 백(Jamie Beck)과 케빈 버그(Kevin Burg)로 인해서 알려진 새로운 사진 장르입니다.
사진 전체가 아니라 일부에 움직임을 줘 사진의 주제를 부각 시키는 기법인데요.
세상에 알려진지 조금 되었지만 뭔가 정체 되어 있는 시네마그래프에 새로운 바람이 불고 있습니다.

움짤과는 조금 다릅니다.
그렇다고 아이폰6S의 라이브포토와 같은거냐? 비슷하지만 그것도 아닙니다.
하지만 펌프질에는 아이폰의 라이브포토가 상당한 영향을 끼친 것은 사실입니다.
SNS를 통해서 많은 사람들이 움짤이랑 라이브포토들이 노출되니까
많은 광고주와 컨텐츠 제작자들이 뭔가 시네마그래프에 느낌이 뽜!악하고 온거죠.
검색을 조금만 한다면 Giphy나 Flixel 같은 웹사이트나 Fotodanz같은 어플을 찾을 수 있습니다.

보면 볼수록 매력에 빠지게 되는 시네마그래프.
이제 무거운 GIF 파일은 끝나고 시네마그래프가 웹디자인에서 많이 활용되지 않을까 싶습니다.
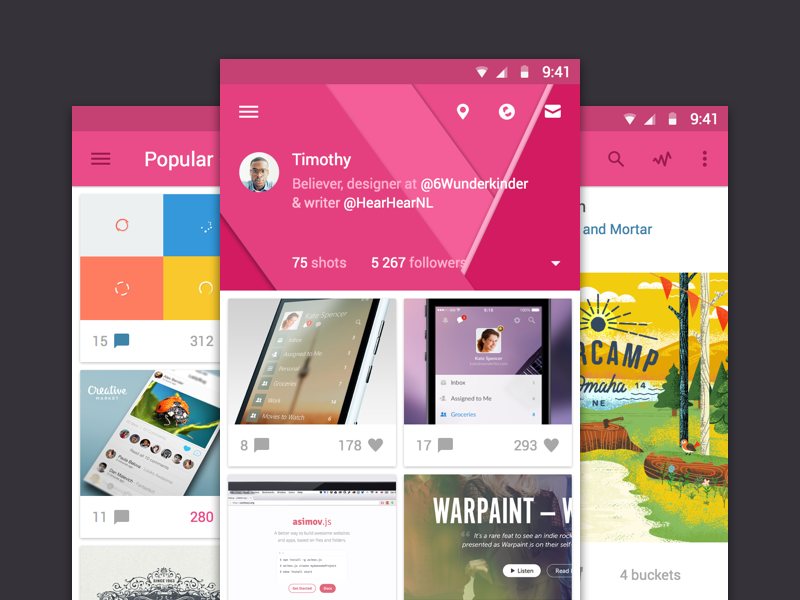
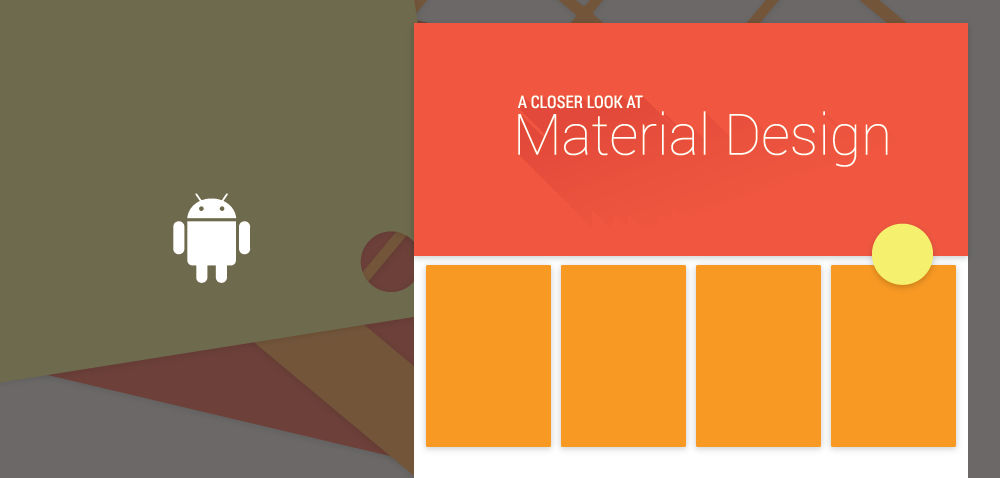
2. 매터리얼 디자인(Material Design)이 지속적인 강세를 보인다

작년에도 2015년을 휩쓸을 트렌드로 매터리얼 디자인을 소개했었는데요.
올해에도 그 강세는 지속될 것으로 보입니다.
2015년을 가만 생각해 본다면 구글의 매터리얼 디자인이 UI 프레젠테이션과 개발에
엄청난 영향이 미쳤다는 사실을 알 수 있는데요.
주변을 둘러보면 모두 매터리얼 디자인밖에 안보였거든요.
(저는 그렇더라구요;;)

뭔가 이 디자인이 새로운 트렌드로 급부상하는것은 아니지만
이미 많은 사람들에게 익숙해지고, 여러 확장 키트들의 등장으로 인해 당분간은 좀 더 그 열풍이 지속될 것으로 예상되고 있습니다.
하지만 위에서 언급한것처럼 이는 인터넷 접속이 데스크탑 혹은 노트북이라는 제 1기기가 아니라
스마트폰 등의 다른 접속 기기가 앞으로 지속 될거라는 전제 하에 예상되는 트렌드입니다.
그런데~ 지금 상황으로 봐서는..갑자기 데스크탑 혹은 노트북의 접속률이 높아지지는 않을 것 같습니다.
3. 사진 대신 직접 그린 일러스트레이션(Illustration)이 증가한다.

얼마 전까진만 해도 홈페이지 메인에 커다란 이미지를 뙇 넣어 비쥬얼로 시선을 사로잡는 경우가 많았는데요.
이제는 거대한 사이즈의 이미지로 뷰포트 헤더를 장식하는 시대는 끝났다는 것이 업계의 전망입니다.
대신 뭔가 개인적으로 어필하고 싶은, 혹은 유저들과 커뮤니케이션할 수 있는..연관지을 수 있는
그런 일러스트가 증가할 예정입니다.

이는 사실 갑자기 증가 한 추세는 아니고요.
팝아트를 통해 본인을 어필하던 시기를 거쳐 일러스트레이션이 자리를 잡게 된건데요.
DIY에 관심이 있던 사람이라면 책 표지, 웨딩청첩장 표지 등 다양한 곳에서 볼 수 있었을겁니다.
이제는 그것을 웹에서도 많이 볼 수 있다는 사실에 반가울 수도 있을 것 같은데..어떤가요?
한가지 더!
아마도 일러스트레이션에 맞춰 레이아웃은
상하가 아닌 좌우로 돌아갈 가능성도 있으니 참고하세요~
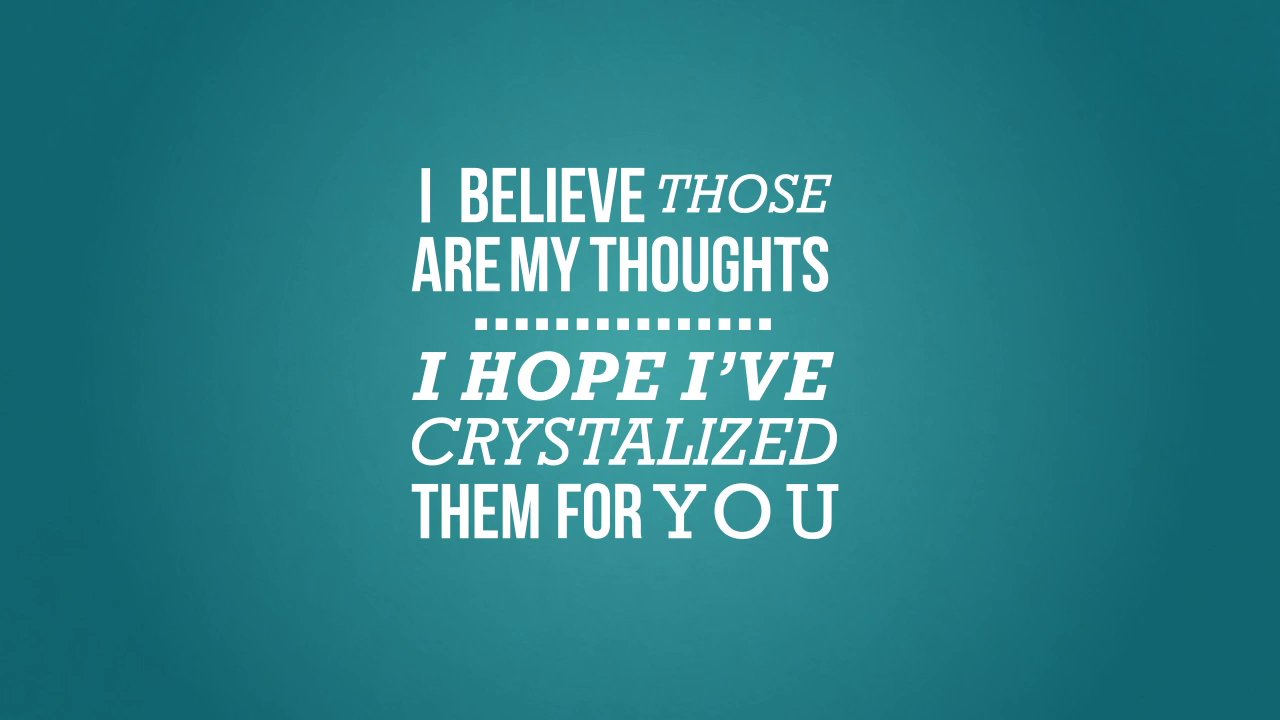
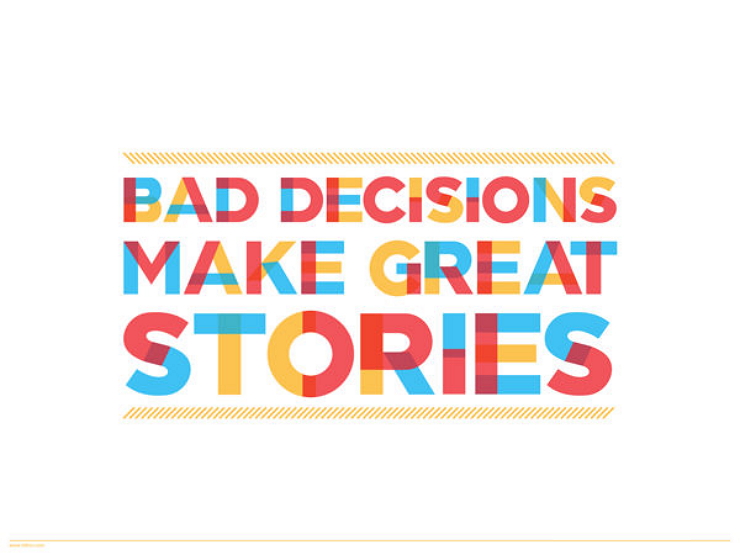
4. 좀 더 다양해진 타이포그래피가 온다!

(0).jpg)
웹폰트의 접근이 쉬워지면서 많은 사람들에게 영향을 받은 타이포그래피는
2014년과 2015년과는 다르게 보다 다양한 색상에 굵고 강하게 변할 것으로 예상 됩니다.

보통은 헤드라인에만 볼드된 그런 타이포그래피가 들어가야 하는것 아니냐!라고 생각할 수 있는데요.
이제는 컨텐츠에서도 볼 수 있을 것 같습니다.
또한 다양한 컬러의 다채로운 폰트가 트렌드를 자리 잡을것으로 예상됩니다.
======================================================================================
그 외에 다양한 글을 보게 되면
독특한 방식의 그리드(Unique way of using the grid), 스토리텔링(Websites through the use of storytelling)
등의 트렌드도 접할 수 있는데요.
아직까지는 예상이기 때문에 각각의 의견마다 조금의 차이는 있을 것 같습니다.
뭐..매년 말하는 것이지만 우리가 트렌드를 만드는건 어떨까요?ㅋㅋ
웹에서 종사하시는 디자이너분들!
올해 멋진 활약을 해보시는건 어떤가요?ㅋㅋ
본 리뷰는 지극히 개인적인 관점과 생각으로 작성된 주관적인 글 입니다?.
출처는 http://www.uvdesigns.ca/web-design-toronto/web-and-graphic-design-news/5-web-design-trends-for-2016/
http://tippingpointus.com/cinemagraphs-the-next-big-social-media-trend
?https://dribbble.com/shots/1682574-Dribbble-App-Material-Design
http://shesscamaywiver.deviantart.com/art/Children-s-Book-Illustration-Lost-Sylvia-359222557
http://affilbasketus.nexway.com/lp/adobe-MSI-il-row?
http://www.hongkiat.com/blog/ww-typography-wallpapers/
?http://webneel.com/typography-animation
?http://twoarmsinc.com/work/view/coors_banquet
http://www.webdesigndev.com/free-premium-css-layouts-web-developers/?
https://www.youtube.com/watch?v=G8UTSXxu1ow?
를 참고하여 작성되었습니다.
- 2016 컬러 트렌드(Color Trend) : PANTONE COLOR2018-01-03
- HTML5 & css3 활용방법을 알아보자!2016-02-12
- 2016년 웹디자인 트렌드에 대해 알아볼까요?2016-01-08
- 해시태그(Hashtag)가 무엇이길래.. 효율적인 사용 방법은?2015-11-13
- 윈도우의 시스템 에러파일 검사 및 복구할 수 있는 간단한 방법(SFC 활용)2015-10-15