스터디룸
Enjoy our interesting and informative contents.
퍼블리셔에게 유용한 사이트 소개
- 16492
- 2015-06-19
우왕~~불금입니다!
오늘같이 일이 손에 안잡히는 날에는 이런저런 웹서핑을 많이 하게 되지 않나요?
그래서 딱 일이라고 말하기도 그렇고..또 그렇다고 논것도 아닌...ㅋㅋㅋㅋ
유용한 사이트에 대해서 소개하려고 합니다.
퍼블리셔와 개발자 외에도 웹에 관심이 있으신 분들에게 유용한 사이트라고 하긴 했는데요.
HTML과 CSS 뿐만 아니라 Java나 PHP 등의 웹에 관련된 기초 지식과 관심이 있다거나
Jquery 래퍼런스들에 대해 알고 싶은 모든 사람들을 위한 사이트로 생각하시면 될거 같아요:D
===================================================================================
.png)
Oscar Otero 라는 사람이 만든 Jquery 래퍼런스들을 한눈에 볼 수 있는 사이트입니다.
사이트로 이동하게 되면 아래 그림과 같이 색깔별 Selectors, attributes/css 등으로
큰 단락이 나뉘어있고, 색깔 박스 안에 각각 해당되는 래퍼런스의 링크들이 쇽쇽 들어가 있어요~
상단에는 검색폼이 있는데 찾고자 하는 래퍼런스를 바로 링크할 수 있는데요.
Select에 있는 버전을 선택하게 되면 래퍼런스들의 버전별 지원여부를 알 수 있습니다:D
.png)
jquery에서 제공하는 래퍼런스 리스트 입니다.
사실 크게 문제는 없지만 래퍼런스들을 한눈에 보지 못하여 원하는 래퍼런스를 찾기가 힘든데 조금 단점이긴 해요.
.png)
다시 Oscar Otero 사이트로 넘어와서,
링크를 클릭하게 되면 해당되는 컨텐츠의 팝업이 열리게 되는데요.
팝업에서는 jquery사이트에서 제공하는 모든 기능을 사용할 수 있습니다.
.png)
또 다른 강력한 기능 중 하나!
팝업에서 Source viewer 탭을 누르면
Jquery사이트에서 스크롤을 내려서 찾아야 하는 코딩소스를 바로 볼 수 있다는 것 입니당.
===================================================================================
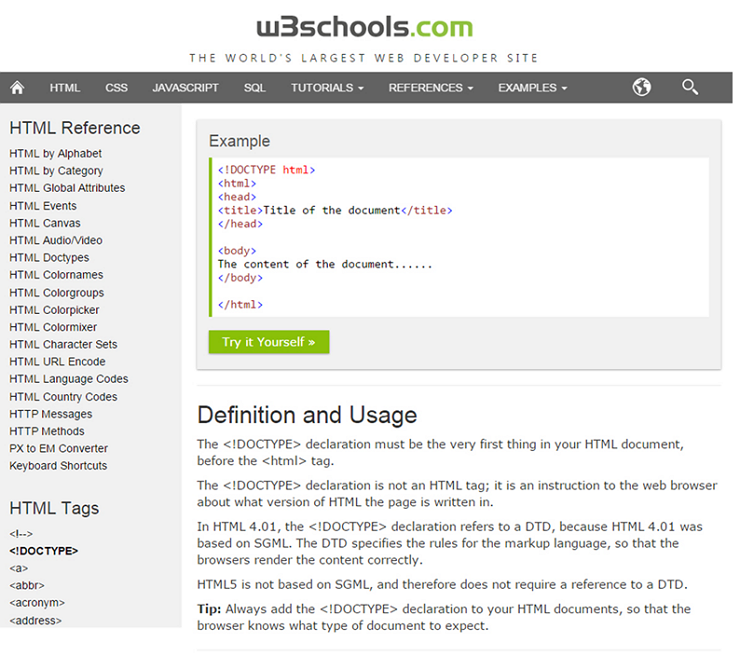
.png)
w3school은 이름 그대로 HTML과 CSS 뿐만 아니라 Java나 PHP 등의
웹에 관련된 기초 지식들을 배울 수 있는 사이트 명 그대로 ‘웹 학교’ 라고 생각하면 될 듯 합니다.
이는 이미 메뉴 리스트를 보면 알 수 있을 정도인데요.
모든 페이지가 영어로 되어있지만 간단한 단어와 문장으로 이루어져 이해하는데 크게 어려움이 없을거라 생각됩니당ㅋㅋㅋㅋ
충분히 할 수 있어요!!

.png)
대표적으로 HTML 메뉴를 선택하게 되면 HTML과 관련된 여러 메뉴들이 펼쳐지는데요~
각각의 메뉴를 클릭하면
해당 메뉴에 관련된 태그의 설명과 예제소스(Example),
지원되는 브라우저 팁까지 제공하니 초보자들도 원하는 정보에 쉽게 접근 할 수 있게 구성되어 있습니다.
개인적으로 w3schools의 가장 좋은 점은 실습해 보기(Try it Yourself)라 생각해요.
예제소스(Example) 밑에 있는 “Try it Yourself” 버튼을 누르게 되면
새 창으로 위 그림과 같은 화면이 열리는데
Edit This Code 칸에 있는 소스를 원하는 대로 수정하고, 상단의 ‘See Result’ 버튼을 누르면
Result 칸에 자신이 쓴 소스가 어떻게 변화하는지 바로 볼 수 있어
실습하기에 최적화 되어 쉽게 이해 할 수 있기 때문이죵'ㅂ'b(엄지척)
그 밖에 CSS, Java, PHP 등의 메뉴도 HTML과 비슷한 방식으로 누구나 쉽게 익힐 수 있게 구성되어 있습니당~
이렇게 w3schools를 통해 공부를 하다 보면 어느새 자신의 스킬이 한층 업그레이드 된 것을 느끼실 수 있을 것에요ㅋㅋㅋㅋㅋ
===================================================================================

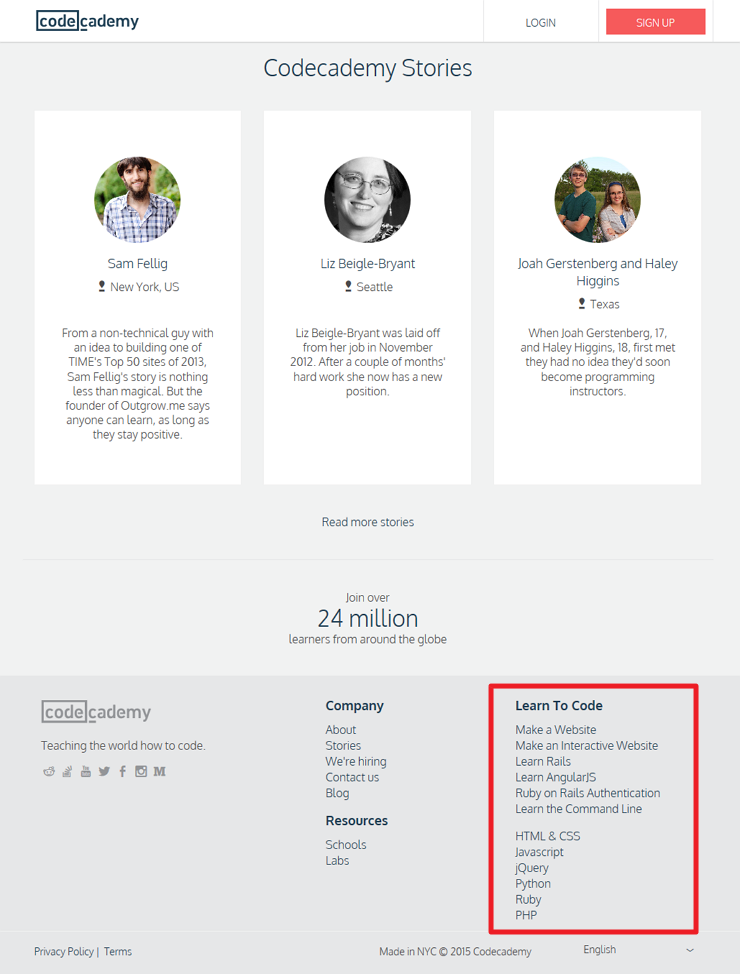
여기도 이미 나와있는대로 코드에 대해서 알 수 있는 사이트입니다.
특히 하단에 제가 체크박스 해 놓은 Learn To Code를 들어가보면 각종 예시로 해서 자세하게 설명이 되어 있는것이
특징이라면 특징이죠~ㅋㅋㅋ
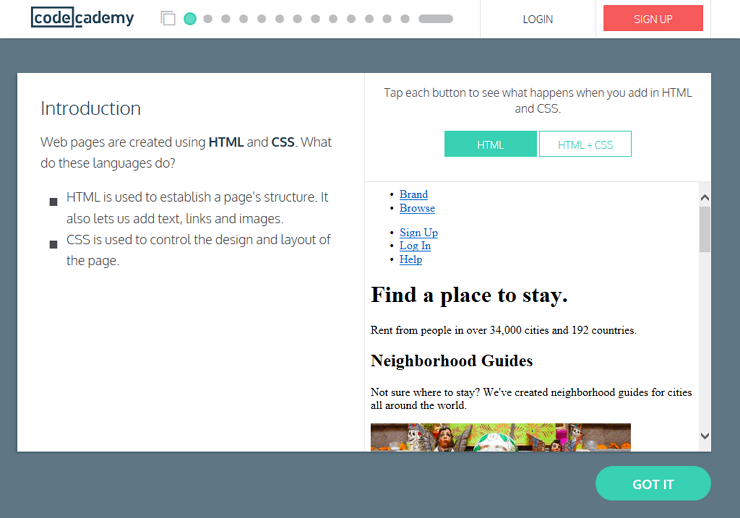
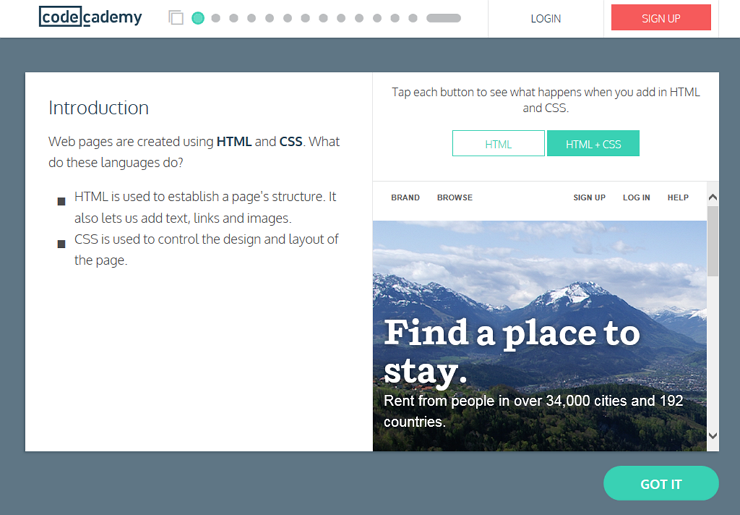
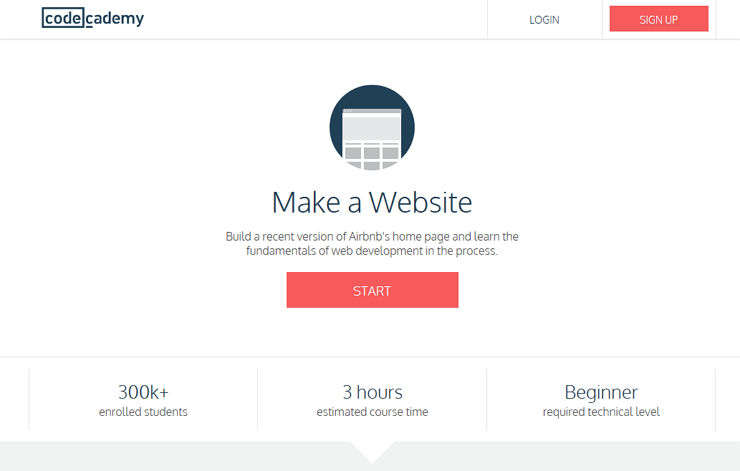
여기에서 Make a Webesite를 들어가면요~
(맑음은 웹에이전시니까요..ㅋㅋㅋㅋㅋ)


이처럼 HTML로 작업했을때, HTML+CSS를 함께 했을때를
확실하게 눈으로 보여주고 있습니다.
영어로 되어 있긴 하지만.
우리는 GOT IT ← 이런 단어 알 수 있잖아요~ㅋㅋㅋㅋㅋ
이 버튼을 누르면 다음단계로 넘어갈 수도 있어용.

친절하게 난이도와 시간까지 알려주네요.
쉽게 접근할 수 있는 좋은 사이트인거 같습니다.
제 생각에요~ㅋㅋㅋㅋㅋ
저만 혼자 알고 있기 아까운 사이트 3개를 소개시켜 드렸는데요.
아무쪼록 도움이 되었길 바래요!ㅋㅋㅋㅋ
궁금한 사항이요? 혼자만 간직하시길...ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
농담이고요. 댓글로 남겨 주시면 아는 선에서 답변 드릴께요:D
진짜 불금을 위해 화이팅입니다!!!!
본 리뷰는 지극히 개인적인 관점과 생각으로 작성된 주관적인 글 입니다
ⓒ 언제나 맑음 with 꼬대리
- 완전 유용한 사이트 모음2015-06-19
- 모바일의 결제 시장 '삼성페이vs애플페이vs안드로이드페이'2015-06-24
- 퍼블리셔에게 유용한 사이트 소개2015-06-19
- 엑셀 단축키 총정리입니다!2015-05-29
- 빅데이터(Big Data)란 무엇인가? 첫번째 이야기2015-05-26