스터디룸
Enjoy our interesting and informative contents.
2015 웹디자인 트렌드에 대해 알아볼까요?
- 9488
- 2014-12-17
2014년 웹디자인 트렌드에 대해서 소개한적이 얼마 안된거 같은데요.
시간이 벌써 흘러서 이제 2015년 웹디자인 트렌드에 대해서 소개하게 되었습니다~
글쎄요.
2015년이라고 해서 웹디자인 트렌드가 화악~ 바뀔거 같지는 않아요.
완전 획기적인게 있지 않는 이상...ㅋㅋㅋㅋ
그럼 어떤것이 있는지 알아볼까요?
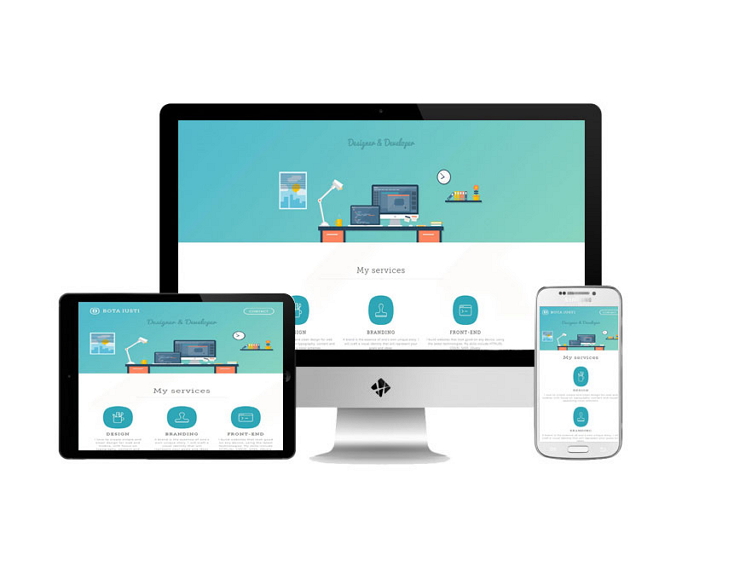
1. 반응형 웹 디자인(Responsive Web Design)
반응형웹디자인은 PC, 노트북, 태블릿PC, 스마트폰 등 각각의 다른 스펙의 디바이스 기기들에서도 완벽하게 호환되어
최적화된 상태로 웹 페이지를 볼 수 있는 방식입니다~
2014년에 이어 2015년에도 반응형웹디자인의 인기가 계속될 전망이라고 하는데요.
하지만 하나의 트렌드만 바라보는 게 아닌 새로운 표준을 고려해야 한다는 의견도 적지 않은 상태입니다~

<이미지 출처 : www.botaiusti.com>
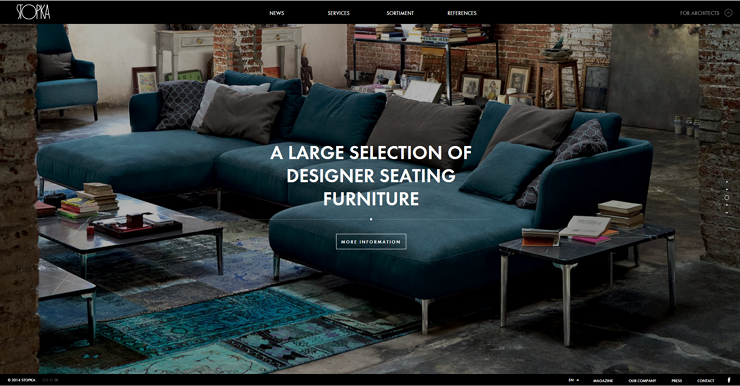
2. 고스트버튼(Ghost Button)
플랫 한 디자인의 트렌드가 계속되면서 가는 선과 투명한 내부로 표현되는 투명 버튼이 각광받을 전망입니다~
고스트버튼은 사용자의 행동 유도가 필요한 곳에서 배경과 더욱 조화롭게 자리 잡고 있다는 것이 특징이죠.
![3554087591[1].png](/upload/editor/se2/3554087591[1].png)
<이미지 출처 : http://sendamessage.to>

<이미지 출처 : http://stopka.cz/en>
3. 단일페이지(Scrolling Over Clicking)
websitechef라는 사이트는 단일 페이지답게 서브 페이지가 따로 있는 구성이 아닌
페이지 이동이 없지만 모든 요소들을 한 페이지 안에서 이동하여 볼 수 있어
동일한 페이지 안에서 스크롤만으로 원하는 정보를 찾을 수 있다는 장점이 있습니다~
모바일 웹이 성장하고 있어 기존 웹 또한 마우스 클릭에서 스크롤 형태로 진화하고 있으며,
웹사이트와 유저 간의 상호작용이 더욱 편리해질 것이라네요:D
<이미지 출처 : http://www.websitechef.nl/>
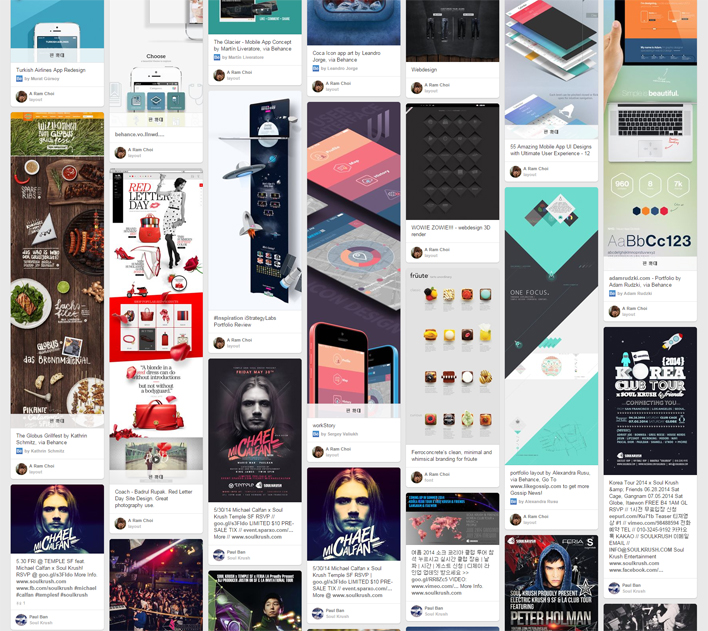
4. 카드 패턴 디자인(Card Design Will Continue [Get Better])
카드 디자인은 반응형웹과 모바일을 위한 디자인으로 블록 형태의 디자인입니다~
우리가 잘 아는 대표적인 카드 디자인 웹사이트는 핀터레스트(pinterest)가 아닐까 싶은데요~ㅎㅎ
카드 디자인은 웹이 무엇을 필요로 하는지 정확이 보여주며,
복잡함이 없어 사용자에게 직관적이며 편리한 디자인 형태라고 할 수 있습니다

<이미지 출처 : www.pinterest.com>
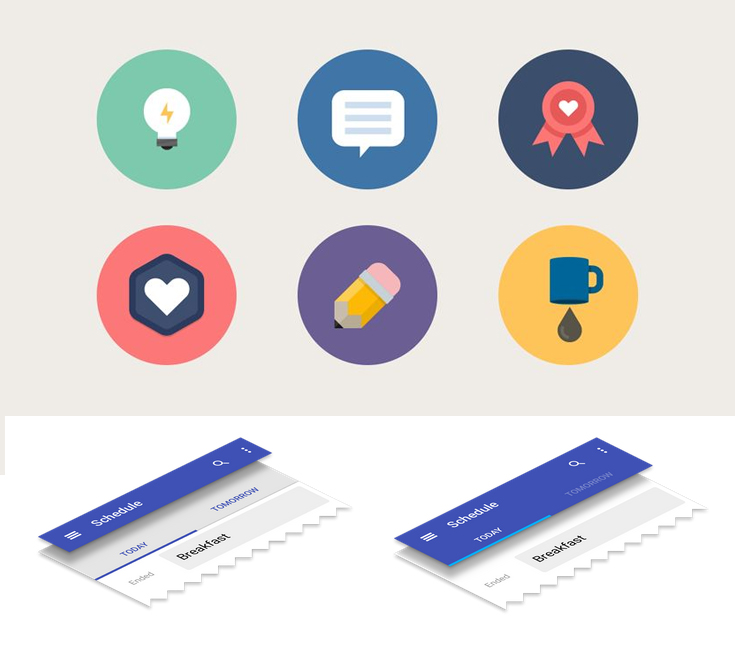
5. 플랫디자인(Flat Design)
산만하거나 복잡함이 없는 평면적인 플랫 디자인은 2015년에도 강세가 계속될 것으로 보입니다~
앞서 소개 했었던것처럼 최근 구글이 플랫 디자인의 좀 더 발전된 형태인
매터리얼 디자인(Material Design)을 새로운 디자인 방향으로 발표했으며,
미묘한 그래디 언트나, 물질의 질감, 그림자 효과 등을 통해 디자인의 깊이감을 더한 매터리얼 디자인이
앞으로의 웹 트렌드에 어떤 영향을 미칠지 기대가 됩니당!

<이미지 출처 : http://www.google.com/design/>
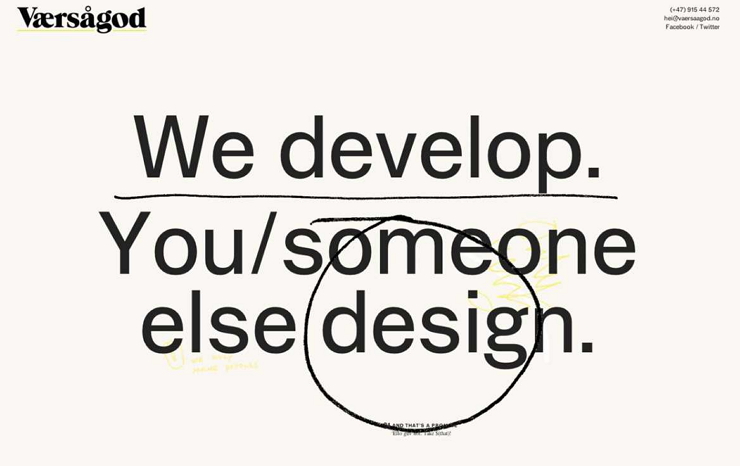
6. 타이포그래피 강조(Bigger Emphasis on Typography)
아름다운 글꼴과 서체에 허용된 웹 타입-키트는 비싼 가격에 사용되었죠ㅠ_ㅠ
그래서 특히나 사이트가 타이포그래피 디자인에 더 많이 사용될수록 많은 예산을 사용했었습니다~
그러나 비싼 가격에 사용돼 왔던 전통적 타입-키트는 더욱 저렴해지고 있으며,
디자이너들에게 적은 예산으로 타이포그래피 스킬을 유연하게 쓸 수 있게 만들었고
그래서! 앞으로는 웹에서의 타이포그래피에 강조는 더욱 확대될 것으로 보입니다~

<이미지 출처 : http://www.vaersaagod.no/>

<이미지 출처 : http://www.benoitchalland.com/>
7. 배경 이미지 / 영상삽입(Large, Beautiful Background Image & Videos)
화면을 가득 채우는 아름다운 배경 이미지와 영상은 강력한 인상과 함께 간결하며 우아한 느낌으로 시선을 사로잡습니다~
배경과 영상 삽입은 2014년 이어 2015년에도 주목할 웹 디자인 트렌드이며,
디자이너의 철학과 스타일을 나타낼 수 있는 효과적인 방법이며 기업 보다 개인페이지에 더욱 어울리는 웹디자인입니다.

<이미지 출처 : http://hectornoval.com/>

<이미지 출처 : http://www.bedow.se/>
얼마 남지 않은 2015년을 기다리며
앞으로 이런 디자인이 강세가 될거라는 생각을 하니 왠지 모르게 기분이 묘하네요~ㅋㅋㅋ
암튼 남은 2014년 잘 마무리 하세용
2016년 웹디자인 트렌드로 돌아옵니다~ㅋㅋㅋㅋ
본 리뷰는 지극히 개인적인 관점과 생각으로 작성된 주관적인 글 입니다?
또한 본 리뷰는 http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015를
참고하여 작성하였습니다.
ⓒ 언제나 맑음 with 꼬대리
- 홈페이지 제작의 팁!, 홈페이지를 만들고 싶은데 막막하신가요?2015-01-30
- 디자인과의 소통, 인터랙션 디자인이라고 들어보셨나요?2015-03-13
- 2015 웹디자인 트렌드에 대해 알아볼까요?2014-12-17
- 홈페이지 유지관리 업체, 어떻게 선택하면 좋을까?2014-12-12
- 안드로이드 L, 안드로이드 5.0 롤리팝 살펴보기2014-11-13