스터디룸
Enjoy our interesting and informative contents.
(반응형웹) 2. 반응형 웹 디자인 레이아웃
- 26422
- 2014-08-01
어제에 이어 반응형 웹은 어떻게 디자인 해야 하는지에 대해 같이 이야기 해 보아요~ㅋㅋㅋ
반응형 웹 디자인을 하기 위해서는 2가지의 전략이 있는데요.
1. 루크 로블레스키(Luke Wroblewski)가 주장하는 모바일 환경을 먼저 디자인하라는 전략
이것은 모바일 환경을 먼저 디자인 하면 보다 효과적이고 창조적인 디자인을 할 수 있다는 전략입니다.
이렇게 디자인 된 결과물은 데스크탑 환경에 그대로 적용해도 뛰어난 사용자 경험을 제공할 수 있는 장점을 가지고 있죠~
2. 구축도 좁은 화면을 먼저 제작하고 미디어쿼리를 통해 디자인을 확장해 나가는 전략
이 디자인은 중복된 코드를 줄일 수 있지만 넓은 화면부터 제작할 경우 구현 코드가 상당히 복잡해지는
단점을 가지고 있어서요.
어떤 방식을 선택하는지는 물론 자유겠지만 아무래도 1번 전략으로 많이 진행하겠죠?
(0).jpg)
그럼 이제 중요한 반응형 웹의 디자인 레이아웃 패턴에 대해서 알려드릴게요~
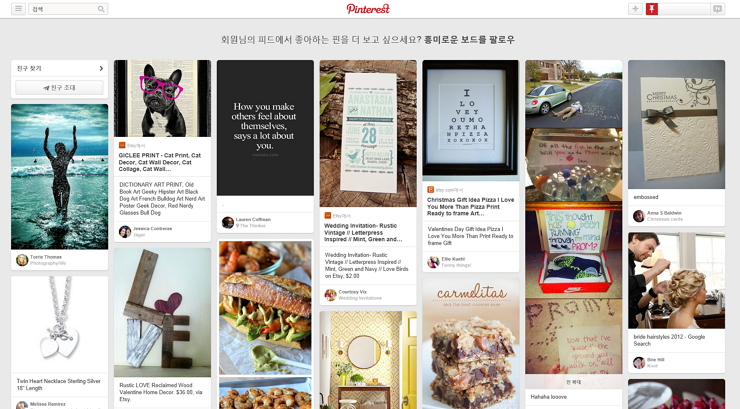
1. Column Drop형
(0).jpg)
이 레이아웃은 고적 폭의 컬럼을 가로로 나열하여 기기 해상도에 따라 나열되는 개수를 조절하는 방식입니다~
가장 흔하게 볼 수 있는 방식으로 뉴스나 갤러리 등 콘텐츠를 단순 나열하는 사이트에서 많이 사용하고 있습니다.
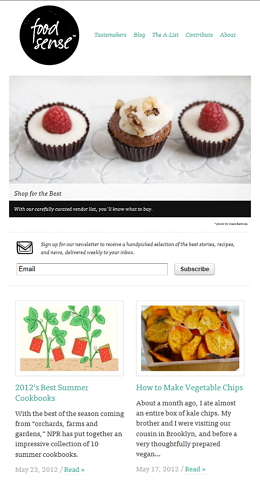
예시 1. https://www.pinterest.com/

<사이즈 1>
![3554084414[2].jpg](/upload/editor/se2/3554084414[2].jpg)
<사이즈 2>
![3554084414[1].jpg](/upload/editor/se2/3554084414[1].jpg)
<사이즈 3>
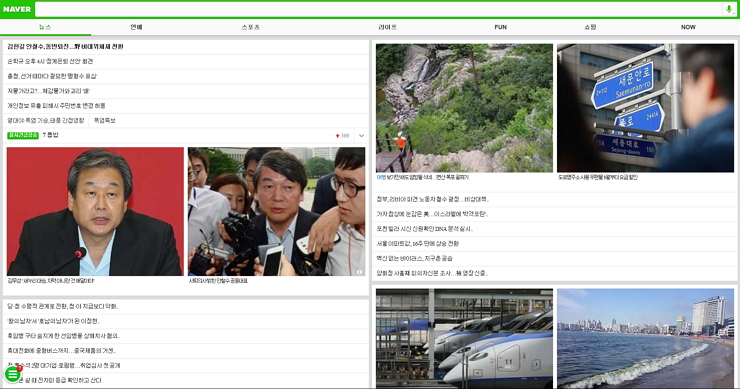
2. Mostly Fluid형
.jpg)
Column Drop에서 더 발전된 방식으로 가변폭 콘텐츠를 이용하여
비주얼 이미지나 레이아웃을 유동적으로 설정하는 디자인입니다~
반응형 웹 하면 유동형 레이아웃을 생각할 정도로 가장 많이 사용하고,
이것을 지원하기 위한 신기술도 적극적으로 연구되고 있는 상황입니다.
쉽게 말해 지금 이 디자인이 대세라는 말씀!
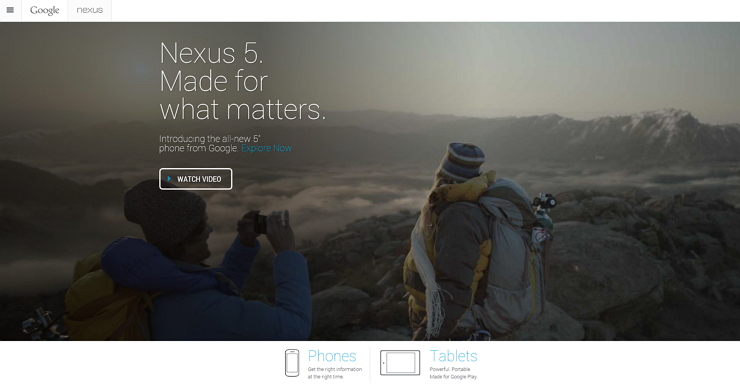
예시 1. http://m.naver.com

<사이즈 1>
![3554084529[2].jpg](/upload/editor/se2/3554084529[2].jpg)
<사이즈 2>
![3554084529[1].jpg](/upload/editor/se2/3554084529[1].jpg)
<사이즈 3>
자세한 내용은 http://mediaqueri.es/ 홈페이지에 가면 다양한 반응형 웹사이트를 볼 수 있습니다~~
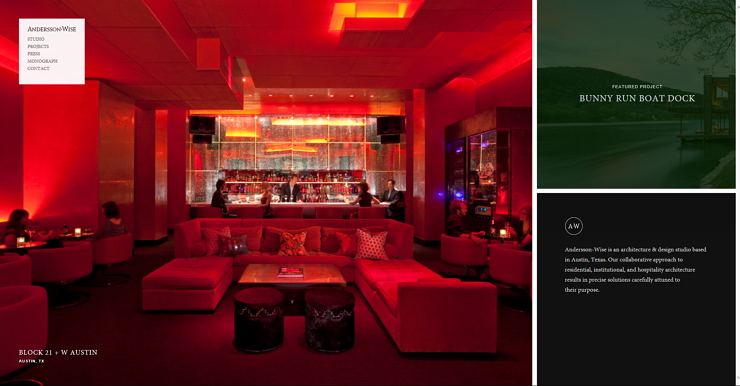
3. Layout Shifter형
.jpg)
Column Drop을 떨어뜨리거나 흘려 보내는 대신 콘텐츠를 이동하는 방식,
여러 개의 Breakpoint를 두어 여러 스크린 해상도에 민감하게 반응하도록 하는 디자인을 말합니다~
하지만 작업 공수도 많이 들고 다양한 브라우저에 유연하게 대응하기 힘들기 때문에 잘 사용하지 않는 패턴이라서요. 사실 비추입니다.
그냥 보고서..우와~~하는 정도?ㅋㅋㅋ
예시 1. http://www.anderssonwise.com/

<사이즈 1>
![3554084610[1].jpg](/upload/editor/se2/3554084610[1].jpg)
<사이즈 2>
![3554084610[2].jpg](/upload/editor/se2/3554084610[2].jpg)
<사이즈 3>
예시 2. http://www.anderssonwise.com/
.jpg)
<사이즈 1>

<사이즈 2>

<사이즈 3>
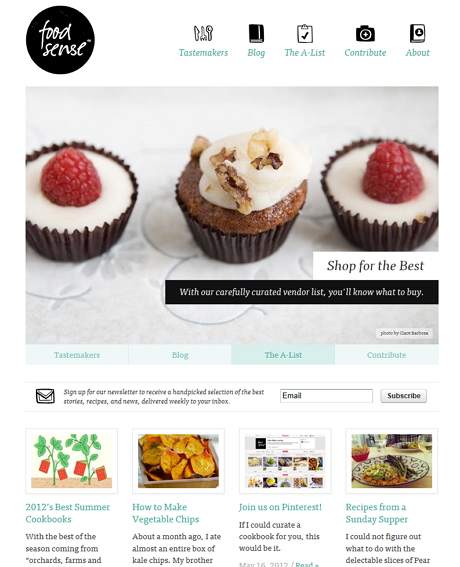
4. Off Canvas형
.jpg)
이 디자인은 작은 화면에서는 주로 사용하는 콘텐츠만 배치한 후에
네비게이션, 메뉴 같은 요소는 버튼을 클릭했을 때에만 보여지도록 하는데요.
특히 모바일 APP에서 먼저 사용하기 시작한 패턴으로, 주로 네비게이션을 숨기는 요도로 많이 사용합니다.
예시 1. http://www.anderssonwise.com/

<사이즈 1>
![3554084753[2].jpg](/upload/editor/se2/3554084753[2].jpg)
<사이즈 2>
![3554084753[1].jpg](/upload/editor/se2/3554084753[1].jpg)
<사이즈 3>
이외에도 많은 반응형 웹 디자인 샘플을 보여 드리면 좋을텐데..
괜시리 아쉽네요~
조금만 관심을 보고 접근한다면 반응형 웹에 대해서 많은걸 알 수 있을꺼에요~ㅋㅋㅋㅋ
가변폭 컨텐츠에 대해서 이어서 포스팅 할께요~
다시 돌아옵니다!
뿅!!
본 리뷰는 지극히 개인적인 관점과 생각으로 작성된 주관적인 글 입니다
본 내용은 http://www.abookapart.com/products/mobile-first 를참고하여 작성되었습니다.
ⓒ 언제나 맑음 with 꼬대리
- (반응형웹) 3. 가변폭 컨텐츠란 무엇일까요?2014-08-07
- 웹 서비스와 보안② / 웹 서비스 보안 실무 -12014-09-25
- (반응형웹) 2. 반응형 웹 디자인 레이아웃2014-08-01
- (반응형웹) 1. 반응형 웹에 대한 이해2014-08-01
- 웹사이트 관리 및 예방..시급합니다!2014-07-09