스터디룸
Enjoy our interesting and informative contents.
2014 예상 웹디자인 트렌드
- 5294
- 2014-02-06
요즘 좀 따뜻한가 싶었는데 어제는..날씨 보셨죠?
아침에 눈을 떠보니 우와~~~겨울왕국이다!
겨울왕국 하니까 생각나는데~
혹시 영화 보셨나요?
.jpg)
겨울왕국
감독 크리스 벅, 제니퍼 리
출연 박지윤, 소연, 크리스틴 벨, 이디나 멘젤
개봉 2013 미국
디즈니에서 야심차게 준비한 애니메이션인데요~
전 원래 애니메이션을 좋아해서 그런지 역시 이번에도 보는 내내 마음이 순수해지더라구요!
그리고 디즈니만의 성우 목소리 있는거 아시죠? ㅋㅋㅋㅋ(디즈니가 좋아하는 성우 목소리가 있어용~)
역시 이번에도 그 목소리로 노래를 부르는데~와우! 브라보!!!!!
자세한 정보 확인은 역시 직접 보는게 최고겠죠?ㅎㅎ
아..오늘은 올해 유행할 웹디자인 트렌드에 대해 알아보려 했는데 잠깐 딴소리를 했네요^^
종종 정신이 깐따삐아로 놀러갔다 와요

<이미지 출처 - 낢이 사는 이야기(웹툰)>
어흠어흠
다시 돌아가서!
"여러분은 트렌드세터입니까?"
맑음 역시 트렌드세터.......가 되고 싶어요~ㅋㅋㅋ
아직은 많이 부족하지만 언젠간 트렌드세터가 될꺼에요!!아자아자!
암튼~ 그래서..이번엔 웹디자인의 트렌드에 대해 살짜쿵 소개해볼까 합니다.
트렌드세터가 되려면 지금 주도는 못하더라도 따라는 가야하잖아요~ㅎㅎ
혹시..웹에서 보여지는 디자인들이 예전과는 많이 달라진거 느끼셨나요?
디자인이 다 거기서 거기인거 같아도
시대마다 계속 변하고 있다는걸 올 한해 웹디자인 트렌드를 보시면 바로 아실 수 있을꺼에요~ㅎㅎ
1. 플랫디자인(Flat design)

<이미지 출처 - 애플, 네이버 이미지>

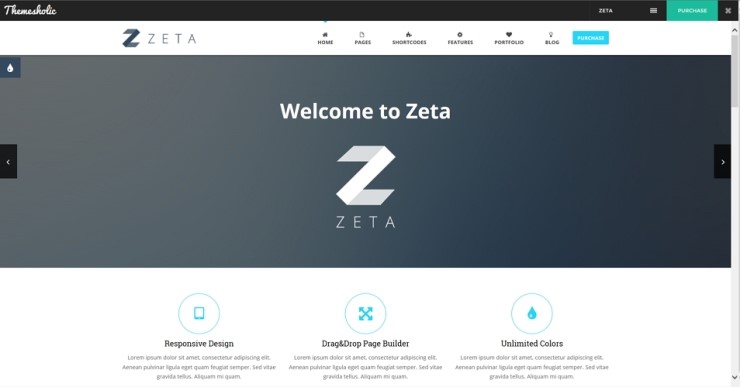
<이미지 출처 - themesholic http://demo.themesholic.com/?theme=zeta>
애플의 iOS7 발표 이후 웹 디자인에서 ‘Flat design’이 많이 활용 되고 있습니다.
플랫 디자인을 대략적으로 설명하자면..
그라데이션이나..사실적인 빛이나 과장된 3D를 빼고 가장 특징을 잘 살릴 수 있는 부분에서
담백하게 디자인하는 방법을 말합니다~
확장성이 좋은 플랫디자인은 간단함, 선명함 그리고 편리함을 권장하는 것을 철학으로 내세우고 있습니다.
실제로는, 구체적인 3D 질감을 벗겨낸 모습으로 동떨어지게 만들거나, 필수적인 그림자의 효과만 유지되도록 합니다.
2. 무한스크롤(Infinite scrolling)

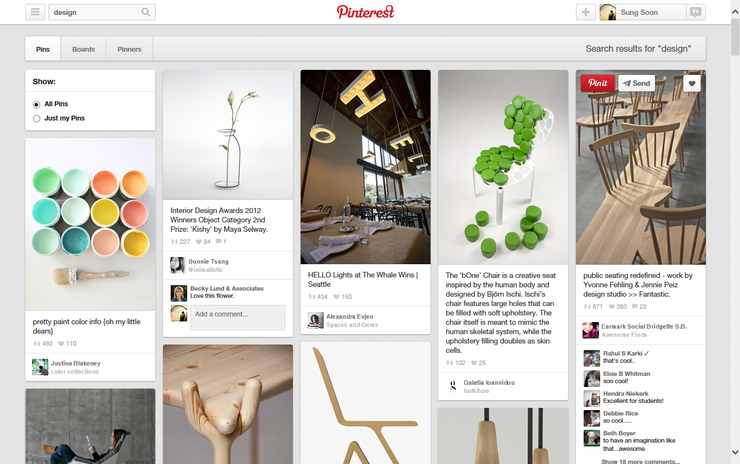
<이미지 출처 - Pinterest http://www.pinterest.com>

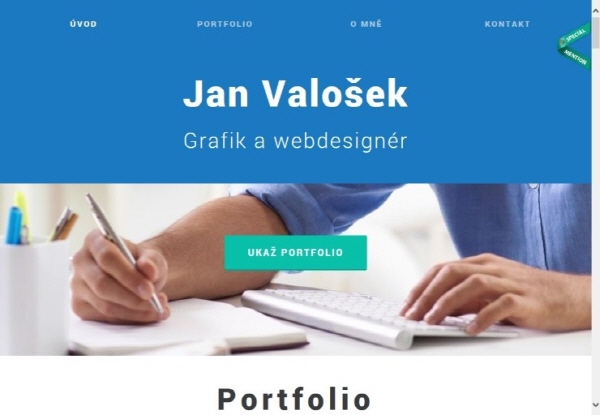
<이미지 출처 - Jan Valosek http://www.valosek.cz/>
무한스크롤은 스크롤을 내림에 따라 지난 콘텐츠가 로드되어 보여주는 방식으로
스크롤을 내려도 끝이 없이 내려가는 웹페이지 디자인을 말합니다~
트위터를 하시는 분이라면 타임라인이 무한대로 이어져내려오는 경험을 해보셨을 것으로 생각됩니다.
이는 핀터레스트(핀보드 스타일의 소셜 사진 공유 웹사이트)와 텀블러(소셜 블로그)에서 주로 이용되고 있는데요.
(참고 : 핀터레스트는 지난 1월 14일부터 한국어 서비스를 시작했습니다^^)
이는 소셜네트워크서비스의 특징상 다수의 사람들이 폭발적인 수의 콘텐츠를 업로드하기 때문에
적정량의 콘텐츠을 불러온 후 스크롤에 따라 부가로 콘텐츠를 로드하여 로딩 속도를 줄여주기 때문이라네요~
따라서 웹사이트 구축시 콘텐츠 양에 따라 무한 스크롤 기능을 적절하게 사용한다면 매우 매력적인 기능이라 할 수 있습니다.
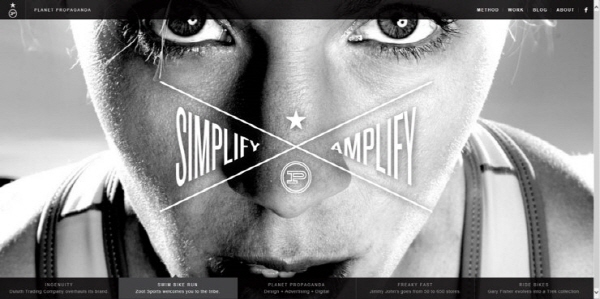
3. 실험적인 타이포그래피(Experimental typography)

<이미지 출처 - Planet Propaganda http://www.planetdesign.com/>

<이미지 출처 - HARBR http://harbr.co/>
타이포그래피는 디자인의 기본이 되는 구성요소 중 하나입니다~
때문에 시대가 바뀔 때마다 타이포그래피의 성향도 시대의 흐름을 따라 계속 변하고 있습니다.
2014년에는 개성있는 타이포그래피가 주목받게 될 것 같은데요~
한가지 서체만을 사용하지 않고 산세리프, 세리프 서체가 함께 사용되는 방식으로
좀 더 크리에이티브한 전개될 것이라고 합니다.(두번째 이미지)
※ 타이포그래피
활판술. 활자 서체의 배열을 말하는데 특히 문자 또는 활판적 기호를 중심으로 한 2차원적 표현을 칭한다.
<출처 - 네이버 지식백과>
※ 산세리프, 세리프
로마글 활자에서 세리프가 없으며 가로 획과 세로 획의 굵기가 비슷한 서체를 말하는데,
세리프(serif)는 기둥의 양 끝을 맺는 가로로 돌출된 형태,
참고로 한국에서는 산세리프의 이름이 고딕체로 잘못 알려져 있다.

최초의 산세리프

산세리프
<내용&이미지 출처 - 네이버 한글글꼴용어사전>
4. 모바일을 고려한 디자인(Focus on Mobile)

<이미지 출처 - Legenda - WordPress Theme http://8theme.com/demo/legenda/preview/index.html>
데스크탑, 랩탑, 스마트폰, 태블릿PC 등 웹에 접근하는 기기들이 늘어나게 되면서 화면의 해상도도 점점 다양해 지고 있습니다.
특히나 요즘은 한 페이지에 다양한 기기로 접속해도 해당 기기에 딱 맞춘 디자인이 필요한 시점입니다.
아무래도 PC보다는 모바일 등을 사용하는 경우가 많아져서가 아닐까요?
따라서 새로운 기기를 지원할 수 있는 반응형 웹디자인이 늘어나게 될 것입니다.
5. 단순화된 컨텐츠(Simplified content)

<이미지 출처 - Horten Hus http://hortenhus.no/>
모바일의 접속비율이 늘어나게 되면서
가독성을 고려한 디자인이 중요해지게 됨에 따라 컨텐츠가 간소화 될 것으로 보입니다.
또한 사용자의 집중 시간이 많이 짧아졌다고 하네요.
때문에 컨텐츠를 길게 주절주절 나열하는것이 아니라 핵심적인 내용만을 넣어
임팩트 있게 전달하는것이 효율적일듯 합니다.
물론 지금 소개한 5가지 이외에도 더 많은 웹디자인이 온라인시장을 장악할 지 모릅니다.
하지만 이 5가지만 알아도 충분히 웹디자인 시장에서 어깨피고 이야기 할 수 있지 않을까 조심스레 예상해봅니다^^
그리고 혹시 아나요?
당신이 만든 웹디자인이..2014년에 대히트를 치고 2015년을 장악할 새로운 트렌드가 될지요~ㅎㅎ
새로운건 언제나 신나는 일입니다~♡
- 웹 서비스와 보안①2014-02-06
- 아마존의 국내 진출!2014-02-07
- 2014 예상 웹디자인 트렌드2014-02-06
- 당신을 유혹하는 컬러 마케팅2014-02-06