мҠӨн„°л””лЈё
Enjoy our interesting and informative contents.
нҚјлё”лҰ¬м…”м—җкІҢ мң мҡ©н•ң мӮ¬мқҙнҠё мҶҢк°ң
- 12931
- 2015-06-19
мҡ°мҷ•~~л¶ҲкёҲмһ…лӢҲлӢӨ!
мҳӨлҠҳк°ҷмқҙ мқјмқҙ мҶҗм—җ м•ҲмһЎнһҲлҠ” лӮ м—җлҠ” мқҙлҹ°м Җлҹ° мӣ№м„ңн•‘мқ„ л§Һмқҙ н•ҳкІҢ лҗҳм§Җ м•ҠлӮҳмҡ”?
к·ёлһҳм„ң л”ұ мқјмқҙлқјкі л§җн•ҳкё°лҸ„ к·ёл Үкі ..лҳҗ к·ёл ҮлӢӨкі л…јкІғлҸ„ м•„лӢҢ...г…Ӣг…Ӣг…Ӣг…Ӣ
мң мҡ©н•ң мӮ¬мқҙнҠём—җ лҢҖн•ҙм„ң мҶҢк°ңн•ҳл Өкі н•©лӢҲлӢӨ.
нҚјлё”лҰ¬м…”мҷҖ к°ңл°ңмһҗ мҷём—җлҸ„ мӣ№м—җ кҙҖмӢ¬мқҙ мһҲмңјмӢ 분л“Өм—җкІҢ мң мҡ©н•ң мӮ¬мқҙнҠёлқјкі н•ҳкёҙ н–ҲлҠ”лҚ°мҡ”.
HTMLкіј CSS лҝҗл§Ң м•„лӢҲлқј JavaлӮҳ PHP л“ұмқҳ мӣ№м—җ кҙҖл Ёлҗң кё°мҙҲ м§ҖмӢқкіј кҙҖмӢ¬мқҙ мһҲлӢӨкұ°лӮҳ
Jquery лһҳнҚјлҹ°мҠӨл“Өм—җ лҢҖн•ҙ м•Ңкі мӢ¶мқҖ лӘЁл“ мӮ¬лһҢл“Өмқ„ мң„н•ң мӮ¬мқҙнҠёлЎң мғқк°Ғн•ҳмӢңл©ҙ лҗ кұ° к°ҷм•„мҡ”:D
===================================================================================
.png)
Oscar Otero лқјлҠ” мӮ¬лһҢмқҙ л§Ңл“ Jquery лһҳнҚјлҹ°мҠӨл“Өмқ„ н•ңлҲҲм—җ ліј мҲҳ мһҲлҠ” мӮ¬мқҙнҠёмһ…лӢҲлӢӨ.
мӮ¬мқҙнҠёлЎң мқҙлҸҷн•ҳкІҢ лҗҳл©ҙ м•„лһҳ к·ёлҰјкіј к°ҷмқҙ мғүк№”лі„ Selectors, attributes/css л“ұмңјлЎң
нҒ° лӢЁлқҪмқҙ лӮҳлүҳм–ҙмһҲкі , мғүк№” л°•мҠӨ м•Ҳм—җ к°Ғк°Ғ н•ҙлӢ№лҗҳлҠ” лһҳнҚјлҹ°мҠӨмқҳ л§ҒнҒ¬л“Өмқҙ мҮҪмҮҪ л“Өм–ҙк°Җ мһҲм–ҙмҡ”~
мғҒлӢЁм—җлҠ” кІҖмғүнҸјмқҙ мһҲлҠ”лҚ° м°ҫкі мһҗ н•ҳлҠ” лһҳнҚјлҹ°мҠӨлҘј л°”лЎң л§ҒнҒ¬н• мҲҳ мһҲлҠ”лҚ°мҡ”.
Selectм—җ мһҲлҠ” лІ„м „мқ„ м„ нғқн•ҳкІҢ лҗҳл©ҙ лһҳнҚјлҹ°мҠӨл“Өмқҳ лІ„м „лі„ м§Җмӣҗм—¬л¶ҖлҘј м•Ң мҲҳ мһҲмҠөлӢҲлӢӨ:D
.png)
jqueryм—җм„ң м ңкіөн•ҳлҠ” лһҳнҚјлҹ°мҠӨ лҰ¬мҠӨнҠё мһ…лӢҲлӢӨ.
мӮ¬мӢӨ нҒ¬кІҢ л¬ём ңлҠ” м—Ҷм§Җл§Ң лһҳнҚјлҹ°мҠӨл“Өмқ„ н•ңлҲҲм—җ ліҙм§Җ лӘ»н•ҳм—¬ мӣҗн•ҳлҠ” лһҳнҚјлҹ°мҠӨлҘј м°ҫкё°к°Җ нһҳл“ лҚ° мЎ°кёҲ лӢЁм җмқҙкёҙ н•ҙмҡ”.
.png)
лӢӨмӢң Oscar Otero мӮ¬мқҙнҠёлЎң л„ҳм–ҙмҷҖм„ң,
л§ҒнҒ¬лҘј нҒҙлҰӯн•ҳкІҢ лҗҳл©ҙ н•ҙлӢ№лҗҳлҠ” м»Ён…җмё мқҳ нҢқм—…мқҙ м—ҙлҰ¬кІҢ лҗҳлҠ”лҚ°мҡ”.
нҢқм—…м—җм„ңлҠ” jqueryмӮ¬мқҙнҠём—җм„ң м ңкіөн•ҳлҠ” лӘЁл“ кё°лҠҘмқ„ мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ.
.png)
лҳҗ лӢӨлҘё к°•л Ҙн•ң кё°лҠҘ мӨ‘ н•ҳлӮҳ!
нҢқм—…м—җм„ң Source viewer нғӯмқ„ лҲ„лҘҙл©ҙ
JqueryмӮ¬мқҙнҠём—җм„ң мҠӨнҒ¬лЎӨмқ„ лӮҙл Өм„ң м°ҫм•„м•ј н•ҳлҠ” мҪ”л”©мҶҢмҠӨлҘј л°”лЎң ліј мҲҳ мһҲлӢӨлҠ” кІғ мһ…лӢҲлӢ№.
===================================================================================
.png)
w3schoolмқҖ мқҙлҰ„ к·ёлҢҖлЎң HTMLкіј CSS лҝҗл§Ң м•„лӢҲлқј JavaлӮҳ PHP л“ұмқҳ
мӣ№м—җ кҙҖл Ёлҗң кё°мҙҲ м§ҖмӢқл“Өмқ„ л°°мҡё мҲҳ мһҲлҠ” мӮ¬мқҙнҠё лӘ… к·ёлҢҖлЎң вҖҳмӣ№ н•ҷкөҗвҖҷ лқјкі мғқк°Ғн•ҳл©ҙ лҗ л“Ҝ н•©лӢҲлӢӨ.
мқҙлҠ” мқҙлҜё л©”лүҙ лҰ¬мҠӨнҠёлҘј ліҙл©ҙ м•Ң мҲҳ мһҲмқ„ м •лҸ„мқёлҚ°мҡ”.
лӘЁл“ нҺҳмқҙм§Җк°Җ мҳҒм–ҙлЎң лҗҳм–ҙмһҲм§Җл§Ң к°„лӢЁн•ң лӢЁм–ҙмҷҖ л¬ёмһҘмңјлЎң мқҙлЈЁм–ҙм ё мқҙн•ҙн•ҳлҠ”лҚ° нҒ¬кІҢ м–ҙл ӨмӣҖмқҙ м—Ҷмқ„кұ°лқј мғқк°Ғлҗ©лӢҲлӢ№г…Ӣг…Ӣг…Ӣг…Ӣ
충분нһҲ н• мҲҳ мһҲм–ҙмҡ”!!

.png)
лҢҖн‘ңм ҒмңјлЎң HTML л©”лүҙлҘј м„ нғқн•ҳкІҢ лҗҳл©ҙ HTMLкіј кҙҖл Ёлҗң м—¬лҹ¬ л©”лүҙл“Өмқҙ нҺјміҗм§ҖлҠ”лҚ°мҡ”~
к°Ғк°Ғмқҳ л©”лүҙлҘј нҒҙлҰӯн•ҳл©ҙ
н•ҙлӢ№ л©”лүҙм—җ кҙҖл Ёлҗң нғңк·ёмқҳ м„ӨлӘ…кіј мҳҲм ңмҶҢмҠӨ(Example),
м§ҖмӣҗлҗҳлҠ” лёҢлқјмҡ°м Җ нҢҒк№Ңм§Җ м ңкіөн•ҳлӢҲ мҙҲліҙмһҗл“ӨлҸ„ мӣҗн•ҳлҠ” м •ліҙм—җ мүҪкІҢ м ‘к·ј н• мҲҳ мһҲкІҢ кө¬м„ұлҗҳм–ҙ мһҲмҠөлӢҲлӢӨ.
к°ңмқём ҒмңјлЎң w3schoolsмқҳ к°ҖмһҘ мўӢмқҖ м җмқҖ мӢӨмҠөн•ҙ ліҙкё°(Try it Yourself)лқј мғқк°Ғн•ҙмҡ”.
мҳҲм ңмҶҢмҠӨ(Example) л°‘м—җ мһҲлҠ” вҖңTry it YourselfвҖқ лІ„нҠјмқ„ лҲ„лҘҙкІҢ лҗҳл©ҙ
мғҲ м°ҪмңјлЎң мң„ к·ёлҰјкіј к°ҷмқҖ нҷ”л©ҙмқҙ м—ҙлҰ¬лҠ”лҚ°
Edit This Code м№ём—җ мһҲлҠ” мҶҢмҠӨлҘј мӣҗн•ҳлҠ” лҢҖлЎң мҲҳм •н•ҳкі , мғҒлӢЁмқҳ вҖҳSee ResultвҖҷ лІ„нҠјмқ„ лҲ„лҘҙл©ҙ
Result м№ём—җ мһҗмӢ мқҙ м“ҙ мҶҢмҠӨк°Җ м–ҙл–»кІҢ ліҖнҷ”н•ҳлҠ”м§Җ л°”лЎң ліј мҲҳ мһҲм–ҙ
мӢӨмҠөн•ҳкё°м—җ мөңм Ғнҷ” лҗҳм–ҙ мүҪкІҢ мқҙн•ҙ н• мҲҳ мһҲкё° л•Ңл¬ёмқҙмЈө'г…Ӯ'b(м—„м§ҖмІҷ)
к·ё л°–м—җ CSS, Java, PHP л“ұмқҳ л©”лүҙлҸ„ HTMLкіј 비мҠ·н•ң л°©мӢқмңјлЎң лҲ„кө¬лӮҳ мүҪкІҢ мқөнһҗ мҲҳ мһҲкІҢ кө¬м„ұлҗҳм–ҙ мһҲмҠөлӢҲлӢ№~
мқҙл ҮкІҢ w3schoolsлҘј нҶөн•ҙ кіөл¶ҖлҘј н•ҳлӢӨ ліҙл©ҙ м–ҙлҠҗмғҲ мһҗмӢ мқҳ мҠӨнӮ¬мқҙ н•ңмёө м—…к·ёл Ҳмқҙл“ң лҗң кІғмқ„ лҠҗлҒјмӢӨ мҲҳ мһҲмқ„ кІғм—җмҡ”г…Ӣг…Ӣг…Ӣг…Ӣг…Ӣ
===================================================================================

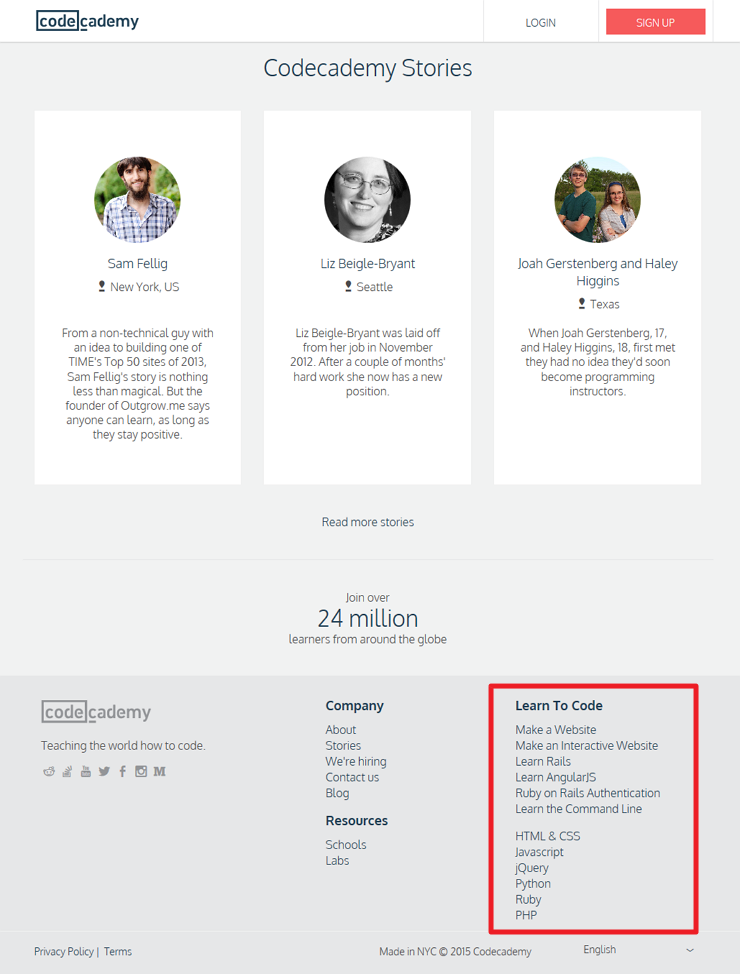
м—¬кё°лҸ„ мқҙлҜё лӮҳмҷҖмһҲлҠ”лҢҖлЎң мҪ”л“ңм—җ лҢҖн•ҙм„ң м•Ң мҲҳ мһҲлҠ” мӮ¬мқҙнҠёмһ…лӢҲлӢӨ.
нҠ№нһҲ н•ҳлӢЁм—җ м ңк°Җ мІҙнҒ¬л°•мҠӨ н•ҙ лҶ“мқҖ Learn To CodeлҘј л“Өм–ҙк°Җліҙл©ҙ к°Ғмў… мҳҲмӢңлЎң н•ҙм„ң мһҗм„ён•ҳкІҢ м„ӨлӘ…мқҙ лҗҳм–ҙ мһҲлҠ”кІғмқҙ
нҠ№м§•мқҙлқјл©ҙ нҠ№м§•мқҙмЈ ~г…Ӣг…Ӣг…Ӣ
м—¬кё°м—җм„ң Make a WebesiteлҘј л“Өм–ҙк°Җл©ҙмҡ”~
(맑мқҢмқҖ мӣ№м—җмқҙм „мӢңлӢҲк№Ңмҡ”..г…Ӣг…Ӣг…Ӣг…Ӣг…Ӣ)


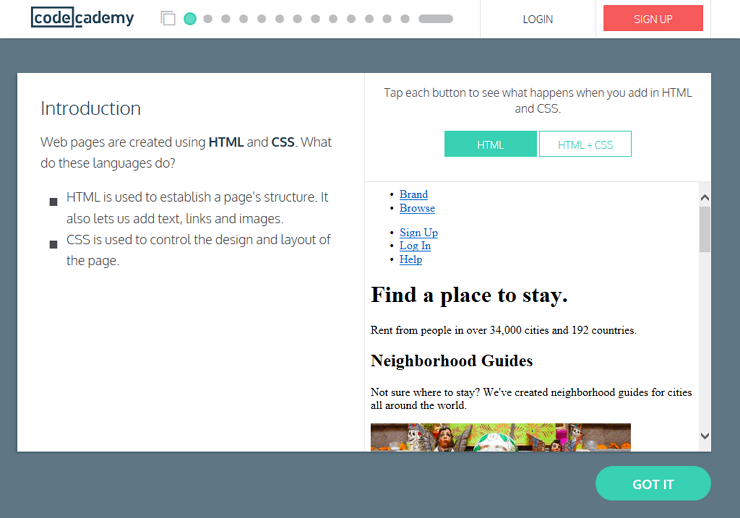
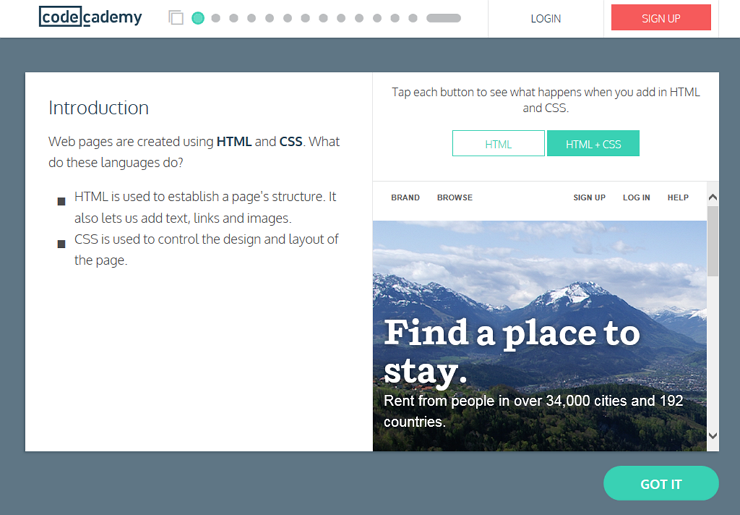
мқҙмІҳлҹј HTMLлЎң мһ‘м—…н–Ҳмқ„л•Ң, HTML+CSSлҘј н•Ёк»ҳ н–Ҳмқ„л•ҢлҘј
нҷ•мӢӨн•ҳкІҢ лҲҲмңјлЎң ліҙм—¬мЈјкі мһҲмҠөлӢҲлӢӨ.
мҳҒм–ҙлЎң лҗҳм–ҙ мһҲкёҙ н•ҳм§Җл§Ң.
мҡ°лҰ¬лҠ” GOT IT вҶҗ мқҙлҹ° лӢЁм–ҙ м•Ң мҲҳ мһҲмһ–м•„мҡ”~г…Ӣг…Ӣг…Ӣг…Ӣг…Ӣ
мқҙ лІ„нҠјмқ„ лҲ„лҘҙл©ҙ лӢӨмқҢлӢЁкі„лЎң л„ҳм–ҙк°Ҳ мҲҳлҸ„ мһҲм–ҙмҡ©.

м№ңм Ҳн•ҳкІҢ лӮңмқҙлҸ„мҷҖ мӢңк°„к№Ңм§Җ м•Ңл ӨмЈјл„Өмҡ”.
мүҪкІҢ м ‘к·јн• мҲҳ мһҲлҠ” мўӢмқҖ мӮ¬мқҙнҠёмқёкұ° к°ҷмҠөлӢҲлӢӨ.
м ң мғқк°Ғм—җмҡ”~г…Ӣг…Ӣг…Ӣг…Ӣг…Ӣ
м Җл§Ң нҳјмһҗ м•Ңкі мһҲкё° м•„к№Ңмҡҙ мӮ¬мқҙнҠё 3к°ңлҘј мҶҢк°ңмӢңмјң л“ңл ёлҠ”лҚ°мҡ”.
м•„л¬ҙмӘјлЎқ лҸ„мӣҖмқҙ лҗҳм—Ҳкёё л°”лһҳмҡ”!г…Ӣг…Ӣг…Ӣг…Ӣ
к¶ҒкёҲн•ң мӮ¬н•ӯмқҙмҡ”? нҳјмһҗл§Ң к°„м§Ғн•ҳмӢңкёё...г…Ӣг…Ӣг…Ӣг…Ӣг…Ӣг…Ӣг…Ӣг…Ӣг…Ӣг…Ӣ
лҶҚлӢҙмқҙкі мҡ”. лҢ“кёҖлЎң лӮЁкІЁ мЈјмӢңл©ҙ м•„лҠ” м„ м—җм„ң лӢөліҖ л“ңлҰҙк»ҳмҡ”:D
진м§ң л¶ҲкёҲмқ„ мң„н•ҙ нҷ”мқҙнҢ…мһ…лӢҲлӢӨ!!!!
ліё лҰ¬л·°лҠ” м§Җк·№нһҲ к°ңмқём Ғмқё кҙҖм җкіј мғқк°ҒмңјлЎң мһ‘м„ұлҗң мЈјкҙҖм Ғмқё кёҖ мһ…лӢҲлӢӨ
в“’ м–ём ңлӮҳ 맑мқҢ with кј¬лҢҖлҰ¬
- мҷ„м „ мң мҡ©н•ң мӮ¬мқҙнҠё лӘЁмқҢ2015-06-19
- лӘЁл°”мқјмқҳ кІ°м ң мӢңмһҘ 'мӮјм„ұнҺҳмқҙvsм• н”ҢнҺҳмқҙvsм•Ҳл“ңлЎңмқҙл“ңнҺҳмқҙ'2015-06-24
- нҚјлё”лҰ¬м…”м—җкІҢ мң мҡ©н•ң мӮ¬мқҙнҠё мҶҢк°ң2015-06-19
- м—‘м…Җ лӢЁм¶•нӮӨ мҙқм •лҰ¬мһ…лӢҲлӢӨ!2015-05-29
- л№…лҚ°мқҙн„°(Big Data)лһҖ л¬ҙм—Үмқёк°Җ? мІ«лІҲм§ё мқҙм•јкё°2015-05-26